La Métamorphose de WordPress : De Classique à Headless avec React.js et Gutenberg
Depuis sa naissance, WordPress a évolué, passant d’une simple plateforme de blogging à un système de gestion de contenu robuste. Aujourd’hui, il se métamorphose encore, adoptant de plus en plus l’architecture headless pour une flexibilité et une performance accrues. Comme le disait Heraclitus, « Rien n’est permanent, sauf le changement. »
L’ascension de Gutenberg et React.js dans WordPress
Gutenberg : Réinvention de l’éditeur WordPress
Gutenberg, du nom de l’inventeur de l’imprimerie, a révolutionné la création de contenu sur WordPress. Il a transformé l’édition, passant d’un simple éditeur de texte à un constructeur de blocs intuitif, permettant aux utilisateurs de « peindre » leur contenu avec une facilité déconcertante.
React.js : Un tournant dans l’interface utilisateur
Intégrant React.js, WordPress a embrassé la modernité. Cette bibliothèque JavaScript a permis de créer des interfaces utilisateur dynamiques et interactives, offrant aux développeurs la liberté de sculpter des expériences web sur mesure.
Avantages de l’Architecture Headless dans WordPress
Flexibilité et liberté de conception
Dans un monde headless, WordPress agit en coulisses, libérant les développeurs des contraintes des thèmes traditionnels. Cela offre une liberté créative sans précédent, comme si on offrait à un peintre une toile vierge.
Amélioration des performances et de la sécurité
L’architecture headless sépare le front-end du back-end, améliorant la vitesse de chargement et la sécurité.
Cette architecture permet une distribution fluide du contenu sur diverses plateformes, tout en relevant les défis du SEO dans un monde headless.
La puissance de la personnalisation : Blocs et Patterns sur mesure
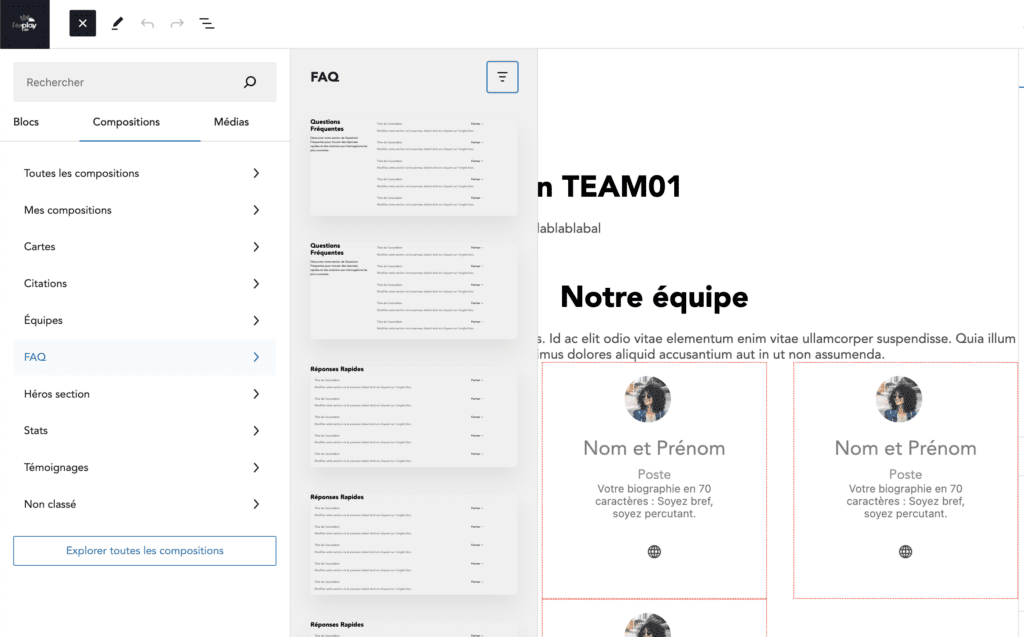
Création de Blocs et Patterns personnalisés
Avec des blocs et des patterns sur mesure, les développeurs peuvent créer un site web qui reflète fidèlement l’identité du client, tel un tailleur confectionnant un costume sur mesure.
Avantages stratégiques des blocs et patterns personnalisés
L’approche de WordPress, intégrant des patterns personnalisés et des outils d’aide à la rédaction, transforme la manière dont les contenus sont créés et gérés, en garantissant une cohérence visuelle, une flexibilité exceptionnelle, et en intégrant des innovations technologiques. Cette stratégie élève WordPress bien au-delà de ses origines, le positionnant comme un outil puissant pour les rédacteurs et les développeurs.

Les patterns, ou modèles de conception, sont des ensembles préconçus de blocs qui permettent une mise en page harmonieuse et esthétiquement cohérente. Comme des pièces de puzzle soigneusement conçues, ils assurent que chaque élément du site adhère au design system du client, maintenant une uniformité qui renforce l’identité de marque.
Les patterns offrent une flexibilité inégalée. Les rédacteurs peuvent choisir parmi une variété de modèles pour créer des pages qui répondent non seulement aux besoins fonctionnels mais aussi esthétiques. Cette liberté de personnalisation permet aux créateurs de contenu de s’adapter facilement aux exigences changeantes, tout en préservant l’intégrité visuelle du site.
Études de cas et réussites
Des entreprises comme TechCrunch et The New Yorker ont utilisé WordPress headless pour remodeler leur présence en ligne, démontrant la polyvalence et la puissance de cette approche.
La transformation de WordPress en une plateforme headless avec React.js et Gutenberg marque une nouvelle ère dans le développement web. Comme le soulignait Darwin, « Ce n’est pas la plus forte des espèces qui survit, ni la plus intelligente, mais celle qui est la plus réceptive au changement. »